HTMLやPHPを書くときに便利な開発環境 Aptana
Aptanaとは、HTML、JavaScript、PHPなどに使えるフリーの開発環境です。
Java開発で広く使われているEcripseという開発環境がベースで、本体丸ごとのものと Ecripse 用のプラグイン の2種類があるみたいです。
いまダウンロードできる最新バージョンは Aptana Studio 3.6.1 ですが、gitやnode.jsが勝手にインストールされるし挙動も不安定な感じがするので、ちょっと古い3.4.2を試しています。
コード補完機能やソースのフォーマット(自動でインデントを挿入)、画面のプレビューなどいろいろ機能があり結構便利です。
テキストエディタよりも便利なのはもちろんのこと、レスポンシブデザインやjQueryの使用で複雑化したHTMLの記述では Dreamweaver よりも使いやすいのでは?と自分は思ってます。
インストールの方法と、使用するにあたってのTipsを以下に書いていきます。
本体ダウンロード
http://www.aptana.com/
Aptana Studio 3.4.2 は以下より
http://sourceforge.net/projects/aptana.mirror/files/Aptana%20Studio%203.4.2/
日本語化プラグイン Pleiades
http://sourceforge.jp/projects/mergedoc/releases/
●インストールおよび日本語化手順
①インストーラを起動し、インストール。インストール先フォルダは任意に指定。
⇒例 C:\Aptana Studio 3
②pleadesを解凍、中に入っている「plugins」と「features」という2つのフォルダを
Aptianaのインストールフォルダに上書きする。
③Aptianaのインストールフォルダにある AptanaStudio3.ini をテキストエディタで開き、最後に次の一行を追加する。
-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar
④起動オプションに -clean をつけて起動する。
コマンドプロンプトでAptianaのインストールフォルダまで移動し、
AptanaStudio3.exe -clean
を実行する。
⑤起動時に Workspace のパスを聞かれます。
作業中のプロジェクトの保存などをするフォルダで、どこでもいいですが
わかりやすいように Aptana をインストールしたフォルダ以下を
指定すると良いと思います。
⇒例 C:\Aptana Studio 3\Workspace
●テーマの変更(背景が黒いのが見にくくて嫌なので。3.6ではデフォルトで白背景になってます。)
①ウインドウ → 設定
②Aptana Studio → テーマ
③Aptana Studio 2.x を選ぶ
●フォントの変更(文字幅が統一されていたほうが見やすい)
①ウインドウ → 設定
②一般 → 外観 → 色とフォント
③テキスト・フォント を選び 編集 をクリック
④MSゴシック をえらび、OK
●jQeryの補完機能を追加
①コマンド → Bundle Development → Install Bundle
②jQueryを選択する
※補完がうまくいかないときは
コマンド → Bundle Development → Flush Bundle Caches
●タブ 空白 改行を表示
①jstyleをダウンロード
http://mergedoc.sourceforge.jp/#jstyle.html
jstyle_4.4.1.0-32bit.zip または jstyle_4.4.1.0-64bit.zip
②解凍してできた plugins フォルダをAptanaフォルダ中のものに上書き
③Aptanaを再起動
④¶アイコンをクリックするとタブや改行を可視化
●ソースのフォーマット
ソース → フォーマット でソースのインデントをきれいに直してくれる。
●矩形入力
縦方向に同じものを入力したり削除したいときに使います。
alt + shift + a
で、矩形入力モード・通常入力モードが切り替わります。
●プロジェクトの新規作成
①メニューの ファイル->新規->PHPプロジェクト を選ぶ
②出てきたダイアログを以下のように設定
・プロジェクト名 -> 任意(例:php_prj)
・デフォルトロケーションを使用 -> チェックをはずす
・ロケーション -> htdocs 以下のフォルダを指定
(例:C:\xampp\htdocs\php_prj)
・PHPバージョン -> 使用するPHPにあったものを選ぶ
③記入が終わったら[完了]をクリック
●ファイルの新規作成
①プロジェクトエクスプローラー上のプロジェクトを右クリックし、
新規 -> ファイル を選ぶ
②ファイル名を指定(例:hello.php など)し、[完了]をクリック
●文字コードの設定
①プロジェクトエクスプローラー上のプロジェクトを右クリックし、プロパティー を選ぶ
②リソース の テキスト・ファイルのエンコード で その他 を選び、プルダウンメニューから選ぶ。プルダウンメニューにない文字コード(例:EUC-JP) は直接手入力する。
●画面のプレビュー確認
①プロジェクトエクスプローラー上のプロジェクトを右クリックし、プロパティ をクリック。
②Preview Setting を選択。
③[新規]をクリックし、Simple Web Server を選択。
名前:[任意]
ベースURL:プロジェクトのルートとなるURL(http://localhost/php_prj)
文書ルート:プロジェクトのルートとなるディレクトリパス(C:\xampp\htdocs\php_prj)
を入力し、[OK]をクリック。
④[OK]をクリック。
上記の設定をした上で、メニューバーの目のようなアイコンをクリックすると画面プレビューが表示される。
また、プレビュー上部に表示されるURLをブラウザに直接入力することでブラウザでの確認をすることも可能。
XAMPPのインストール
PHPでWEBアプリを開発する際、ApacheとPHPモジュールをインストールし設定をいろいろいじるという面倒な作業が必要ですが、今回は必要なものを一括で用意できるXAMPPをインストールしてみたいと思います。
XAMPPとは
Apache、MySQL、PHP、Perlと MySQLの管理ツール phpMyAdmin などが一括でインストールできるパッケージ。
個々のインストールや設定が必要ないのでPHPの開発実行環境を用意するときなど手軽で便利。
XAMPPの入手
https://www.apachefriends.org/jp/index.html
よりダウンロードする。

xampp-win32-5.6.3-0-VC11-installer.exe
XAMPPのインストール
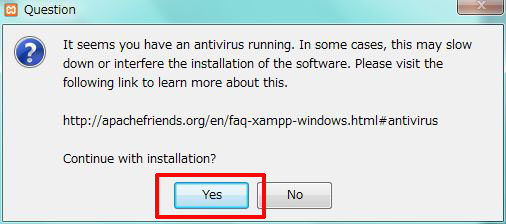
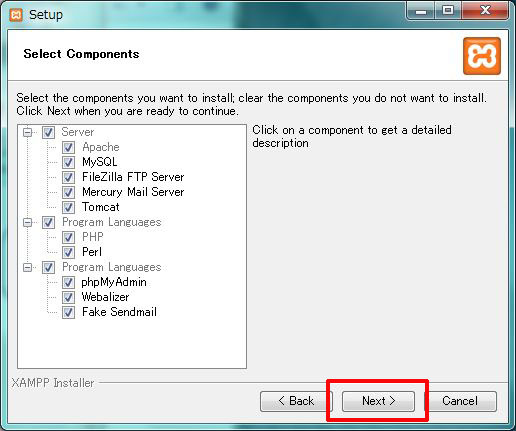
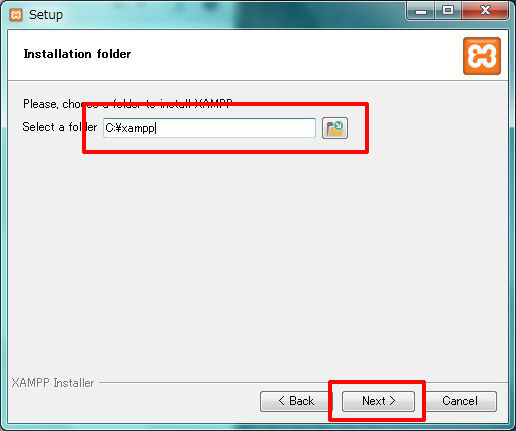
とりあえず全部デフォルト設定でインストールします。使用したOSはWindows7です。
xampp-win32-5.6.3-0-VC11-installer.exe
をダブルクリックし、インストーラを起動、特に設定を変えずにインストールを進めていきます。








インストールが完了すると、スタートメニューにXAMPPが追加されます。

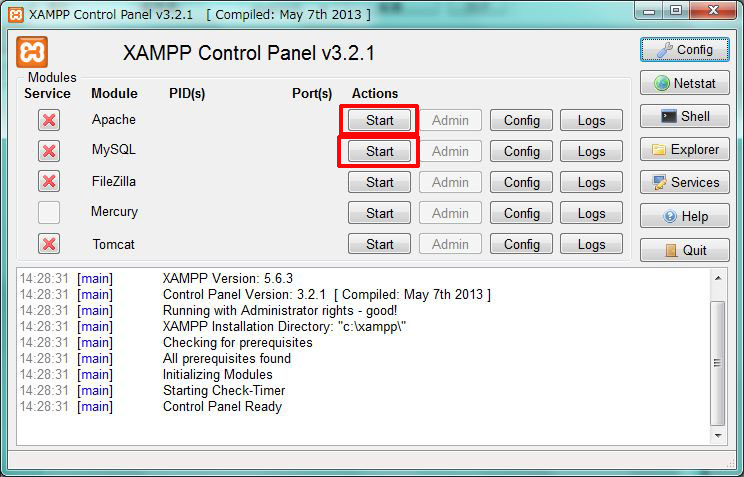
XAMPP Control Panel を選択し、XAMPPの管理画面を起動します。

サービス起動時にセキュリティの警告が出るので、「アクセスを許可する」をクリック。
Apacheの起動確認
ブラウザで http://localhost/ を表示。Apacheが起動されていれば http://localhost/xampp/splash.php にリダイレクトされて、以下画面が表示される。

XAMPPのインストール先がデフォルトのままの(C:\xampp)場合、
・Apacheのconfフォルダ(設定ファイルフォルダ)
C:\xampp\apache\conf
・Apacheのドキュメントルート
C:\xampp\htdocs
となる。
次に、phpの動作確認を行う。
ドキュメントルート直下にテキストファイルを新規作成し、ファイル名を info.php とする(拡張子が.phpであれば任意のファイル名でよい)。ファイルをテキストエディタで開き、以下の内容を記述、保存する。
<?php
phpinfo();
?>
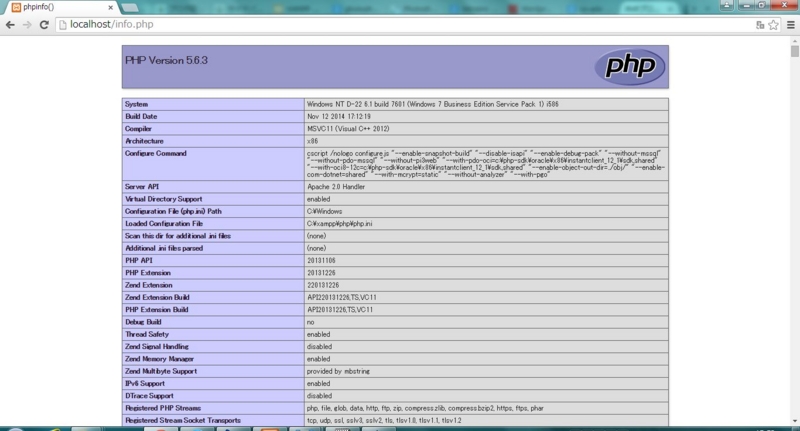
ブラウザで http://localhost/info.php を開き(ファイル名をinfo.phpとした場合)、以下画面が表示されればOK。

MySQLの起動確認
コマンドプロンプトよりMySQL接続を確認する。
スタートメニューの アクセサリー → コマンドプロンプト でコマンドプロンプトを開き、
cd C:\xampp\mysql\bin
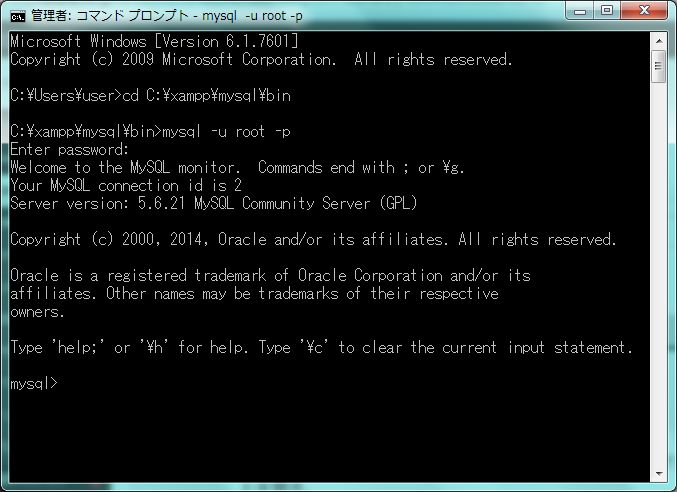
mysql -u root -p
のコマンドを打つ。パスワードを求められるので、何も入力せずにenter。

接続を切る場合は、
mysql> exit
と打つ。
